Table Of Content

The main objective for developing this design system atomic design is to help both Shopify and merchants create interactive user experiences. Nowadays, website usability is everything and if you don't design a user-friendly website, then you won't get any success. Style guides can be misunderstood as tools useful only to designers or developers, which leads to a lack of visibility that immediately limits their effectiveness.
What is a pattern library?
And while reading technology has come a long way – from papyrus to parchment to paperback to pixels – the concept of the page holds strong to this day. These contraptions were heavy and bulky and made from the pulp of dead trees. Here are some ways to create hierarchical categories for symbols, text, and layer styles in Sketch.
STEVE COHEN TEAMS WITH ATOMIC DESIGN, TAIT TOWERS FOR SUGARLAND SET - Live Design
STEVE COHEN TEAMS WITH ATOMIC DESIGN, TAIT TOWERS FOR SUGARLAND SET.
Posted: Thu, 01 Jul 2010 07:00:00 GMT [source]
Principles of atomic design
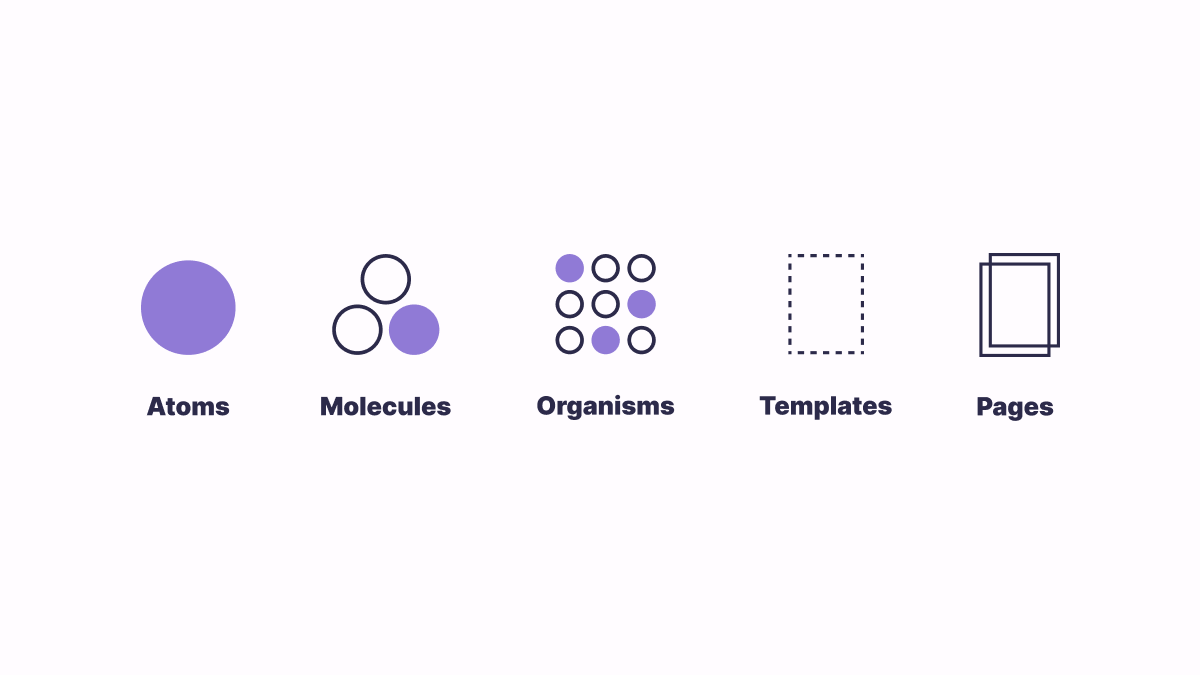
That makes it much easier to understand how your teammates are thinking and reduces variation in how different people work. No more feelings of frustration when you can’t work out why your teammate created their animated slider in the way they did. To see this theory in action and understand how each level is distinguishable from the next one, I’ll explain the smallest components of a website first and build up from there. In this post, I’ll walk you through what atomic design is and why it’s beneficial for designers, developers, and entire teams. I’ll also include a few examples of how to implement it in design and in code to help you (or your team) get a better understanding of how to apply it in the future.
In search of an interface design methodology
By developing your own design system, you can reap those same speed rewards as the out-of-the-box UI tool kits. It’s essential for teams to write legible, scalable, maintainable code. But without a way to promote and enforce code consistency, it’s easy for things to fall apart and leave every developer to fend for themselves. Voice and tone guidelines get into the weeds by articulating how the company’s voice and tone should shift across a variety of scenarios. Voice is an elemental aspect of a brand’s identity, so typically brand identity guidelines include some reference to the brand’s voice.
Even small requests can add up to big changes if you haven’t structured your work. This flexibility is why it’s so important to break down your other components beforehand. They need to be built in isolation but seamlessly work together when combined. Pages are the highest level of fidelity and because they’re the most tangible, it’s typically where most people in the process spend most of their time and what most reviews revolve around. The content we pour into our UIs at the page stage will influence the characteristics and parameters of the underlying design patterns. A hydrogen atom contains one electron, while a helium atom contains two.
Most design teams find that at the end of the project they have fewer components than they would without the Atomic Design approach. This is because Atomic Design is very calculated and controlled when it comes to the building blocks of the design. Working in a similar way to a classic design system, Atomic Design keeps teams from having many versions of the same components or duplicates that offer slightly different styles.
Atomic design systems + Prismic = 🚀
Maybe the homepage simply consists of a tagline and a background image, which means it could be done by lunch. Or maybe it’s chock-full of carousels, dynamic forms, and third-party integrations. In that case, maybe the homepage will take several months to complete.
Atomic design components in UI design
Just like the real world, the diverse needs, goals, and desires of web projects lead to a myriad of different solutions. Of course, there’s a time and place for everything, and designers and developers need the discernment to know which tools to use and when. One of the most attractive aspects of these frameworks is speed. Frameworks like Bootstrap allow designers to get ideas off the ground quickly, rapidly create prototypes, and launch sites sooner. And in case designers do get stuck, these frameworks’ communities can provide helpful support and advice. In chapter 4, we’ll detail how to establish an effective pattern-based workflow.
Unveiling React Server Components
I recently visited my health insurance provider’s website to pay my bill. In the course of five clicks, I was hit with four distinct interface designs, some of which looked like they were last touched in 1999. This inconsistent experience put the burden on me, the user, to figure out what went where and how to interpret disparate interface elements. By the time I got to the payment form, I felt like I couldn’t trust the company to successfully and securely process my payment.
Instead of serving as a watering hole for everyone in the organization, a style guide can become a best-kept secret guarded by one discipline. Color me naive, but I don’t think this helps foster a culture of collaboration. Perhaps the biggest, most unavoidable challenge is that style guides are time-consuming to create. I don’t know about you, but I don’t go into work every day twiddling my thumbs wondering what to do with my time. I’ve never met a person who isn’t feeling pressure to get work out the door, and this pressure naturally leads to focusing on the primary web project. Unfortunately, aggressive timelines and finite budgets detract from the effort required to make style guides happen, even when teams are committed to the cause.

How then was the team able to visualize this atom-by-atom movement? They first encapsulated the twisted bilayer in graphene, essentially building a little reaction chamber around it, to look at the bilayer at atomic resolution as it was heated. They observed a new and unexpected mechanism for this process where a new grain was seeded within one monolayer, whose structure was templated by the adjacent layer. Being able to control the macroscopic twist between layers allows for more control over the properties of the entire system. In a traditional siloed design process, it’s typical to see lengthy wireframe and spec documents created, debated, and approved.

At the end of the day, it’s not about the tools we use to create pattern libraries, but rather how we use them. Creating and maintaining an effective design system means dramatically changing your organization’s culture, processes, and workflows. The rest of the book will detail the entire process of creating and maintaining a successful design system to set your organization up for long-term success. Pattern Lab provides several helpful features for teams to create deliberate, thoughtful design systems. But as I mentioned before, no single tool is going to be perfect for everyone and every situation. I can almost hear you saying, “I need this whole pattern library thing in my life.” But how do we make pattern libraries happen?
Since then, it has evolved into a highly-functional framework of components, guidelines, and tools that promotes the leading practices of UI design. One good thing about Material Design is that it is based on open-source code, which makes collaboration streamlined between developers and designers. This need to address growing device diversity while still sanely getting projects out the door has given rise to front-end frameworks like Foundation by Zurb and Bootstrap. In essence, these frameworks are handy tool kits for quickly assembling interfaces. Unlike atoms and molecules, organisms do not have an abstract inclusion in the products we are designing; they are concrete, reusable components that can be easily identified with specific actions. Atomic design is an approach to page building for building effective UIs from the bottom up.
Designers must create complex interfaces that function effectively across different screen sizes and environments. This has changed the way creators approach their design process. The above example shows a list of stocks of two different users on the RobinHood app. Based on user selection, the atoms and molecules take on different states.

No comments:
Post a Comment